I am a one-man indie game studio (I like to use the term INDIEvidual.) The lack of employees means that I need to shoulder all the tasks, including art work. With so many tasks, I can not afford to spend a lot of time on it. Here are some tricks to make it manageable.
So many pictograms!
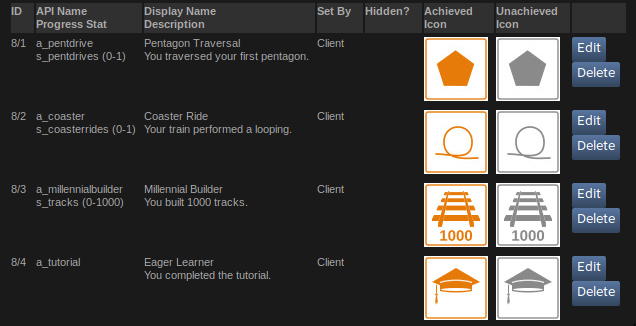
One tedious type of Art related tasks, is creating pictograms for Achievements, or Leader-boards. Here you see some (very minimal) pictograms for four such achievements. To illustrate the volume of work involved, imagine that the game has 100 achievements. How is a part-time artists supposed to generate the 200 images required for this?
It starts with the right Art style. Steam wants these in 64x64 pixels, and believe me, you do not want to do this art as pixel-art in Photoshop. Instead, it will have to be vector art, which is rendered at the required 64x64 resolution. Additionally, this will have to be low-poly vector art. I also chose a two-colour palette to reduce the work even more.
Ok, fine, now it comes down to generate vector images in low-poly style, and just two colours. Massively easier, but still a crazy amount of work.
This requires a ruthlessly reduced work-flow.
Open Source to the rescue, and more specifically, Inkscape to the rescue.
With Inkscape, we can put all our pictograms in just one SVG file, each pictogram in a separate layer. Never opening/closing/copying files, just work in that one achievements.svg file, and create layers.
With everything in one file, Inkscape will let you invoke an export to PNG from the command-line, and pick each layer in isolation for each export command. This is achieved with the --export-id= flag and the --export-id-only flag.
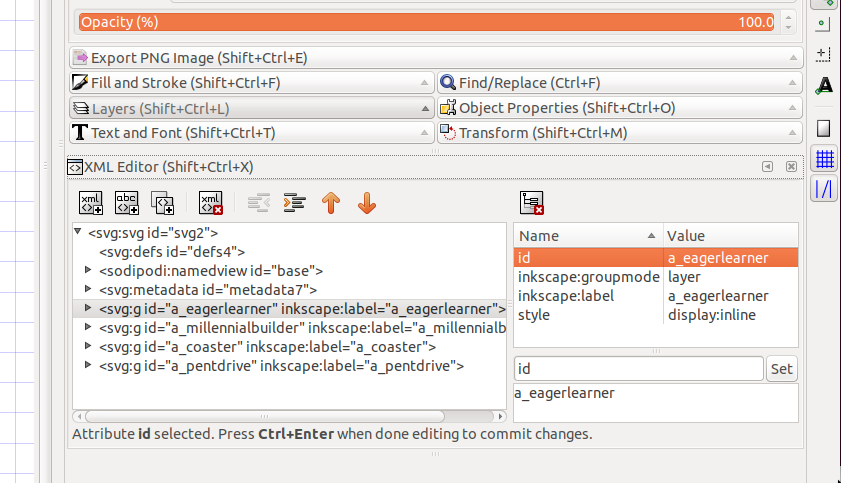
To identify each layer, we need to name the layer object, and set its ID. Unfortunately, renaming the layer is not enough, you need to use the XML-edit widget in Inkscape to actually set the ID of the layer object, as shown below.
Command Line Conversions
For the actual generation of the PNG files, we can leverage a UNIX-style Makefile like so:
IMAGES = \ a_pentdrive.png \ a_coaster.png \ a_millennialbuilder.png \ a_eagerlearner.png \ all: $(IMAGES) %.png: achievements.svg inkscape --export-id=$(basename $@) --export-id-only --export-png=$@ --export-area-page --export-width=64 --export-height=64 $< convert -colorspace Gray $@ lo-$@
In this example, a single SVG file with 4 layers is used as input, and the Makefile will generate 4 pictograms as PNG, and 4 additional grey-scale pictograms to serve as the images for uncompleted achievements. Note that to generate the grey-scale, the Makefile uses the Imagemagick convert command.
Before adopting this workflow, I would export the PNGs using the Inkscape GUI. Sure, doable if you have 4 achievements, but now, with this streamlined workflow, I can pump out a 100 achievements, as 200 images, in a single day, if I have to. Just draw them all in a crude Art style, list them in the Makefile, and run a single make command. And now, the bottleneck (apart from the drawing of the pictograms) is the actual uploading to the steam portal, as I still have to do that as one image at a time.
Future Work
It would make sense to auto-generate the IMAGES list in the Makefile from the SVG itself. Just search the SVG for layer objects. I should also look into the Steam portal, if it allows me to batch-upload the pictograms somehow, without going through the WEB interface.